Hello! I wanted to give a brief review on the update to Fisticuffs! I made last Friday in celebration of April Fools’ Day. The update changed the entire theme of the game from punching to kicking – Kicksticuffs! Overall, the update was pretty well-received and visits increased the three days the update was live and I got some interesting feedback in the process.
Hello! I wanted to give a brief review on the update to Fisticuffs! I made last Friday in celebration of April Fools’ Day. The update changed the entire theme of the game from punching to kicking – Kicksticuffs! Overall, the update was pretty well-received and visits increased the three days the update was live and I got some interesting feedback in the process.
The update was done a bit quickly as I thought of this on April Fools’ Day. I created a kicking animation and swapped out the animations in the punching scripts. I changed the hitbox from the punch tool’s invisible handle to the character’s right leg, and presto, I now have a kicking tool. All the punch types (er, kick types) maintained their same mechanics. I also redid all the strings and logos to use “kick” instead of “punch”.
The hitbox turned out to be a bit wonky. It wasn’t as consistent as the punch due to the fact the punch tool’s handle extends farther out than the ROBLOX’s character’s arm and is also thicker. Reducing that to just the leg made dealing damage a lot less consistent.
I also got lazy and didn’t realize the Super Punches didn’t override the animations properly and ended up still doing punches. I received a couple complaints that people were still punching and that they were performing better than those who were relegated to kicking. Unfortunately, I did not collect any data with regards to punch type performance during the Kicksticuffs period.
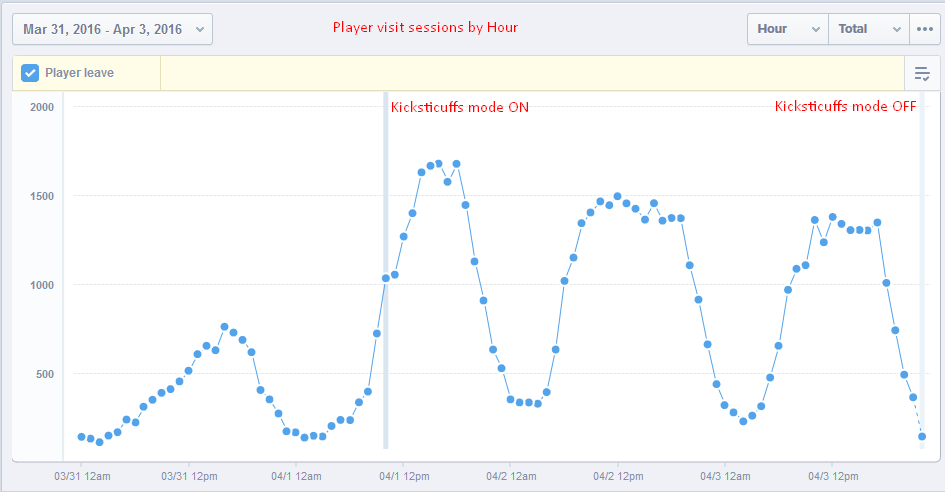
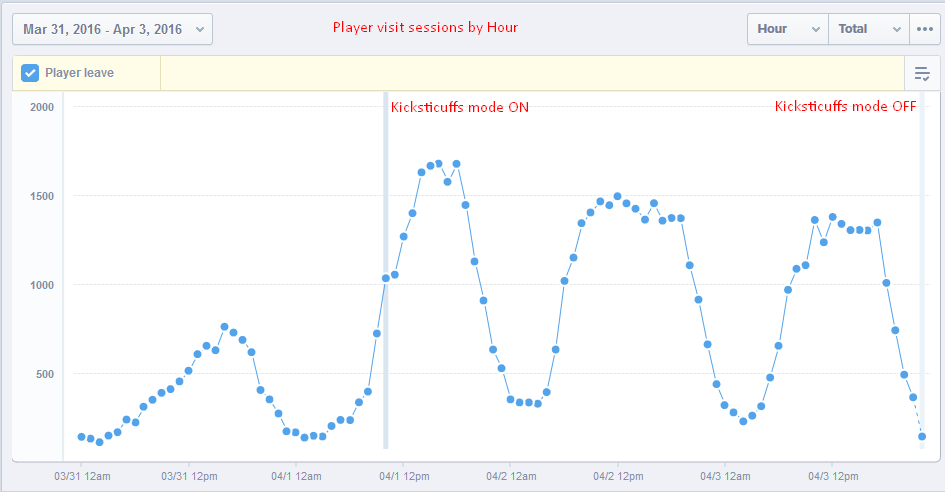
Speaking of data, the weekend of kicking brought 60% more game play sessions. Sweet! Unfortunately, the average play time took a dip of about 35% because players were only showing up to do a bit of kicking, then leaving for the regularly scheduled April Fools’ hijinks elsewhere. I was surprised to see that Friday (a weekday) beat out the Saturday and Sunday in max visits in one hour. It’s rare to see that happen, but not as rare as an update like kicking in a punching game.
 For those who really liked the kicking, I will be creating a cheap game pass that will turn kicking on for the buyer. Before that pass is released, the kicking hitbox issues will be fixed to give the consistency of punching. I don’t foresee any balancing issues with kick types, with the exception of Super Punches: kicking will be disabled for them due to
For those who really liked the kicking, I will be creating a cheap game pass that will turn kicking on for the buyer. Before that pass is released, the kicking hitbox issues will be fixed to give the consistency of punching. I don’t foresee any balancing issues with kick types, with the exception of Super Punches: kicking will be disabled for them due to animation replacement code being spaghetti necessary readability for that specific punch type.
All in all, the short-lived update went well, but I regret not doing some more preplanning to get the game a larger burst in popularity. It could have been much bigger. I wasn’t able to advertise the game using the doomed tickets currency, for some odd reason (my bids weren’t going through).
That’s all for now!
– Ozzy
 studio
studio